블로그
HOME / PR CENTER / 블로그
| 제목 | 썬더메일의 기본기능인 일대일 치환기능은 타겟별 개인화 마케팅에 다양하게 활용할 수 있습니다. | ||||
|---|---|---|---|---|---|
| 작성자 | 썬더메일 | 등록일 | 2017-06-21 | 조회수 | 1352 |
|
썬더메일의 기본기능인 일대일 치환기능은 타겟별 개인화 마케팅에 다양하게 활용할 수 있습니다.
기본적인 일대일 치환기능은 아래처럼 활용됩니다.
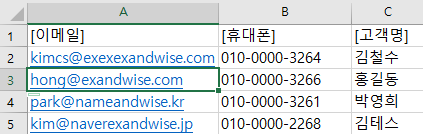
1. 마케팅 대상자 정보를 등록하고, 메일을 작성합니다.
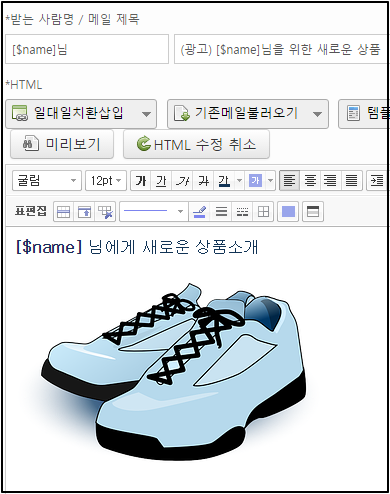
2. 메일 본문을 일대일 치환 기능을 사용해서 보냅니다.
3. 실제 받는 사람에게 변수부분과 실제정보가 대체되어 표시됩니다.(메일제목, 본문, 받는사람에 모두 가능)
[$name] 부분이 전부 실제 수신자의 이름으로 바뀌어서 발송되었습니다.
이상이 기본적인 개인화 기능인 일대일 치환 기능입니다.
다음은 기본적인 기능을 응용한 html 태그의 인자값을 치환하는 응용편입니다.
img 태그의 src 의 일부분을 치환값으로 바꿔서 수신자마다
수신자 마다 다른이미지가 뜨게 하는 예제입니다.
기본적인 원리는 아래 태그를 보시면 알 수 있습니다.
<img src="http://공통베이스url/[$치환값].jpg">
또는
<img src="[$치환값]">
- 이미지의 주소를 활용한 개인화
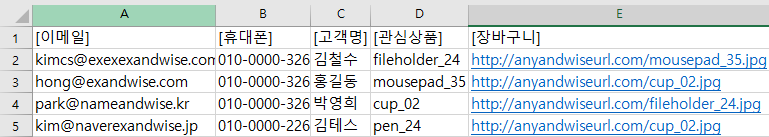
예시는 이해를 돕기 위해 간단한 "파일이름_숫자조합"을 사용했습니다.
아래와 같이 메일 내용을 작성하고 태그보기로 전환해 화살표에 해당하는 태그를 수정해줍니다.
<img src="http://anyandwiseurl.com/[$etc1].jpg"> <= 관심상품 이미지로 개인화
<img src="[$etc2]"> <= 장바구니상품 이미지로 개인화
해당 정보로 발송을 하면 각각의 수신자에 다른 이미지링크가 전달됩니다.
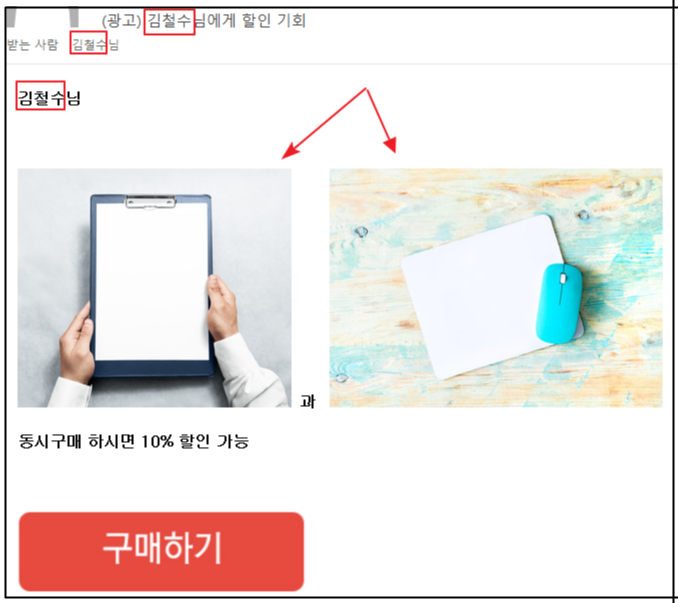
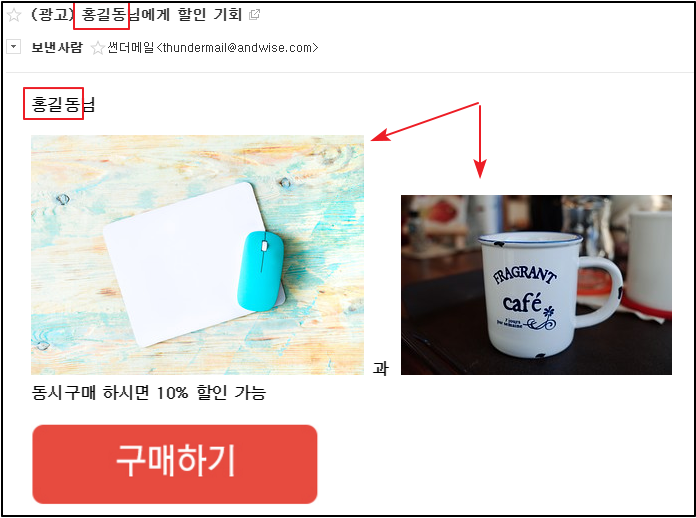
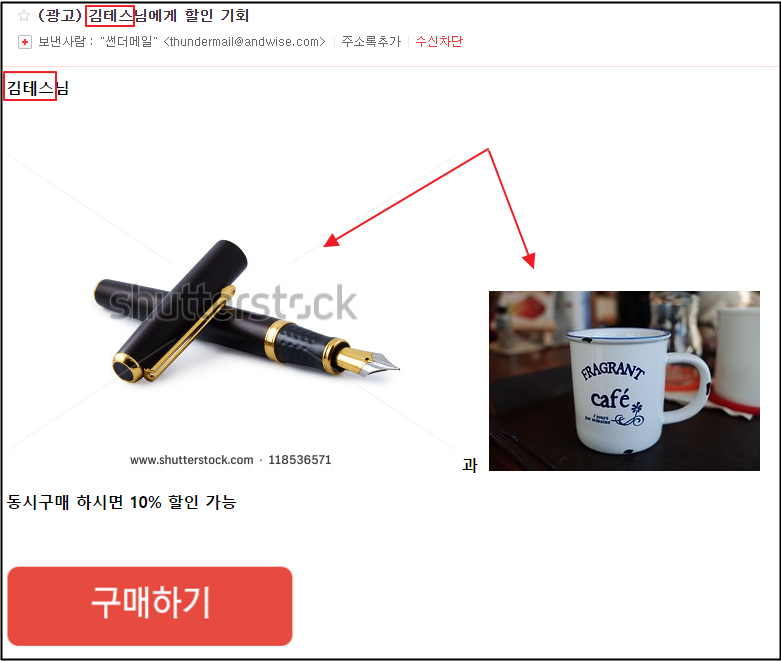
아래는 실제 메일이 각각에 전달된 모습입니다.(아웃룩,네이버,네이트 순서)
이름과 관심상품,장바구니에 담은 상품이 다르게 표시되어 더 강력한 개인화 기능을 활용할 수 있습니다.
수신자 정보를 바탕으로 각각 파일홀더와 마우스패드가 실제 메일에 링크된 모습
이상은 HTML 태그의 일부를 치환하는 기본적인 활용법입니다.
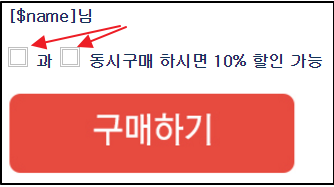
CSS와 HTML 코드를 연동하면 시각적으로 더 최적화된 개인화 기능도 활용 가능합니다.
by Dibisis
|
|||||
| 이전글 | 메일 제목에 이모티콘을 활용하여 오픈율을 높여보아요. |
|---|---|
| 다음글 | 윈도우 7, 10에서 파일이동 시 "계산 중" 상태 시간 줄이는 방법 |